事情的起因是这样的,项目需要做一个辅助孩子测试视力的功能,然后,还是好好想想怎么实现功能吧。
其实吧,功能也很简单,就一个要点,让 “E” 以实际的大小显示在屏幕上。好吧,什么是实际的大小呢?大家都知道,现在测试视力时标准的又两种距离:3m 和 5m,我们项目只考虑 3m 这一种距离。那么 3m 时 “E” 的标准距离是多少呢?
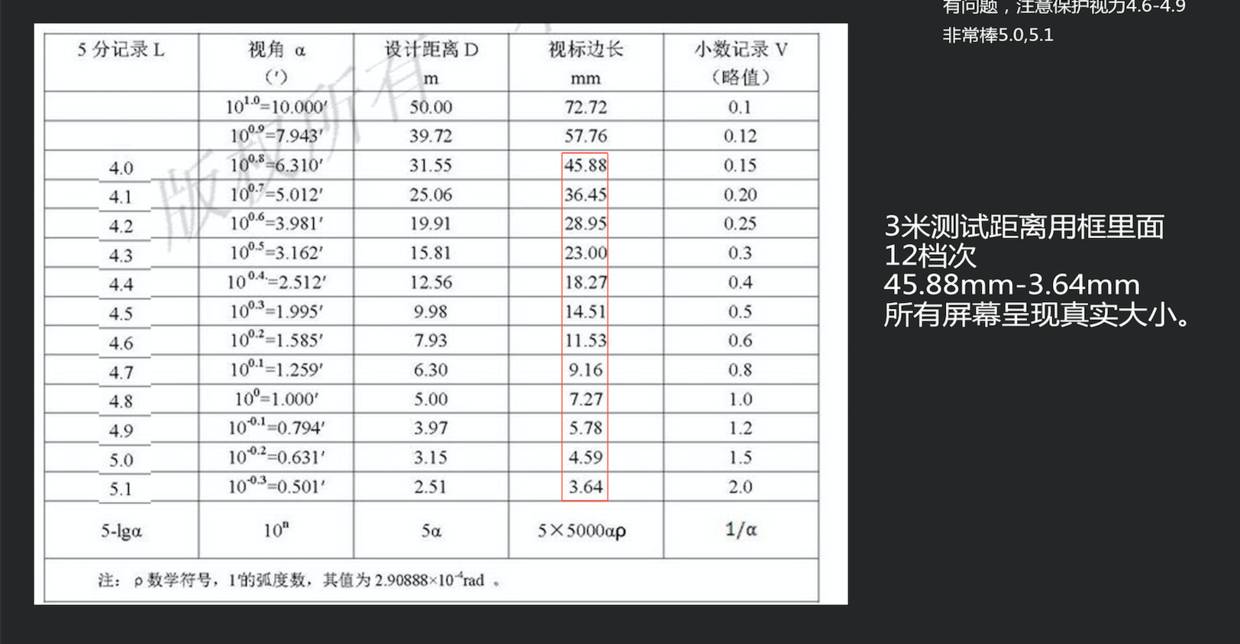
请看下图
最初想的很简单,设计MM把图按照实际大小切给我就好了嘛,不是就是显示个图片么,分分钟的事情,搞定。如果真的这么简单,谁还在这瞎扯淡…
请仔细看上面的图,实际大小是以 cm 或 mm 标注的,也就是说,我需要在屏幕上显示的图片是以 cm 或 mm 为单位的,而不在是开发正常使用的 point,那么问题来了:
应该怎么将 毫米(mm) 转换成 点(point) 呢?
很自然的,去找他们之间的转换关系嘛,小学生都知道的事情。然而事实并不是这样的,pixel(point) 与 mm 是不能直接转换的,它们之间缺一了一个 转换的标准,那么这个标准是什么呢?让我来告诉你,这个标准就是 DPI 。
那么什么是 DPI 呢?
感谢上苍让我找到这篇文章。
简单的理解下来 * DPI * 就是每英寸的像素数,即一英寸的长度排列了多少个像素点,计算公式也很简单
DPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数
另外还有一个长度换算公式:
1inch = 25.4 mm
最后从厘米到像素的换算公司:
pixel = mm / inch * DPI
APP 只有 iPad 上运行,幸好,只有两个尺寸 9.7inch 和 7.9inch 的 mini,至于怎么判断当前使用的设备类型,你可以在这里获得判断的代码。点击 demo下载。
下图是 mini4 的演示效果:
