CAGradientLayer 继承自 CALayer, CALayer 有的属性 CAGradientLayer都有,同时 CAGradientLayer 又新增了一些属性,用以实现渐变色。
GradientLayer 的用法
关于CAGradientLayer的用法,网络上已经有很多优秀的文章来介绍了,这里就不多做赘述,贴上链接共参考 CAGradientLayer的一些属性解析。
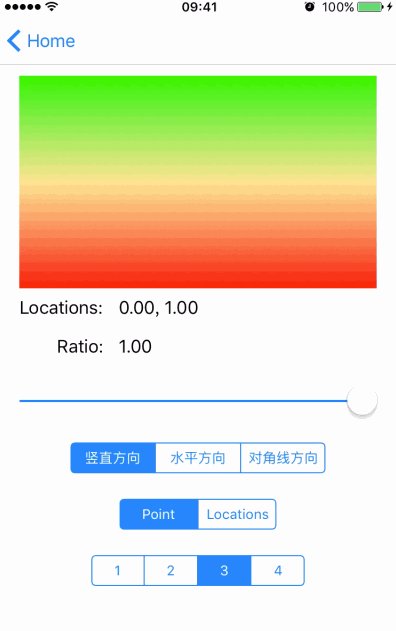
使用CAGradientLayer
CAGradiengLayer 的渐变方向
@property CGPoint startPoint; |
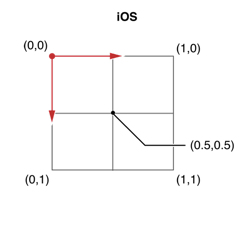
大家在使用CAGradientLayer的过程中,肯定都用过这两个属性,见名知意,这两个属性告诉Layer的起点和终点(注意这里的坐标系),在深入研究就会发现,这两个属性组合在一起时可以决定渐变的方向的,并且这两个属性都有默认值,分别是[.5,0] 和 [.5,1]。
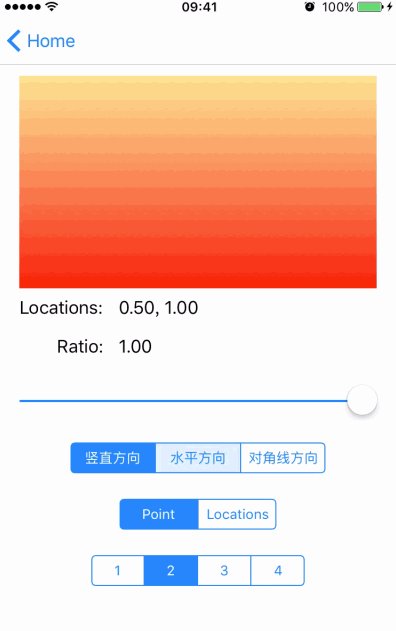
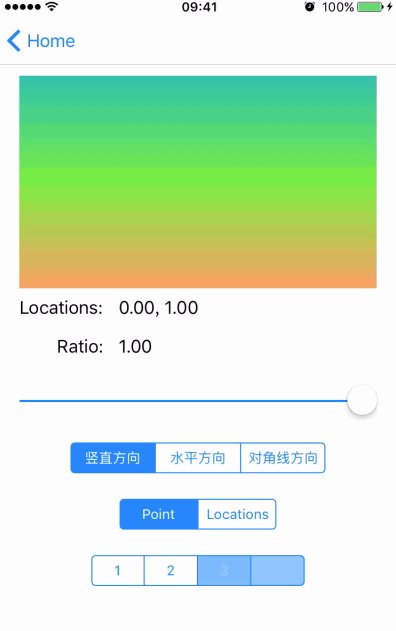
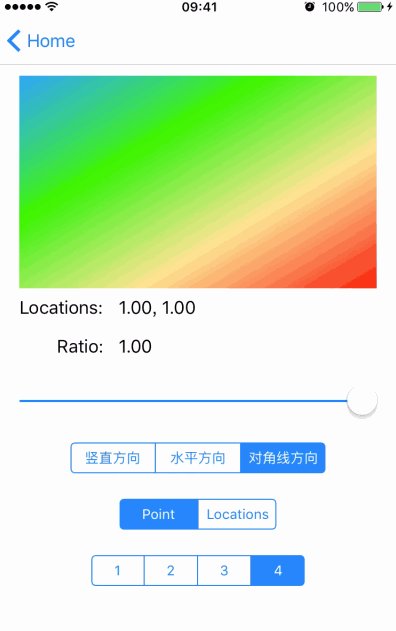
从上图中的坐标空间中也可看出,在结合着两个属性的默认值,不难发现默认的渐变方向是竖直方向的。要改变渐变方向,只需要对这两个属性做操作就可实现。
typedef NS_ENUM(NSInteger, GradientOrientationStyle) { |
下面的代码是根据方向来设置 endPoint
- (CGPoint)endPoint { |

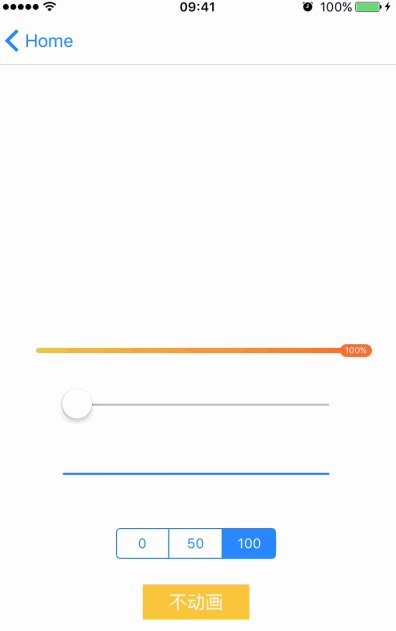
CAGradientLayer 的动画效果
中所周知 CALayer 默认是有隐士动画的,动画的持续时间是 1/4 s,但有时候你不想要这个动画怎么办呢?
CATransaction 可以关闭隐式动画
[CATransaction begin];
[CATransaction setDisableActions:!_animated];
[CATransaction commit];利用空余时间写了个进度条的 demo,有个地方没有处理好,还请各路大神指导。